



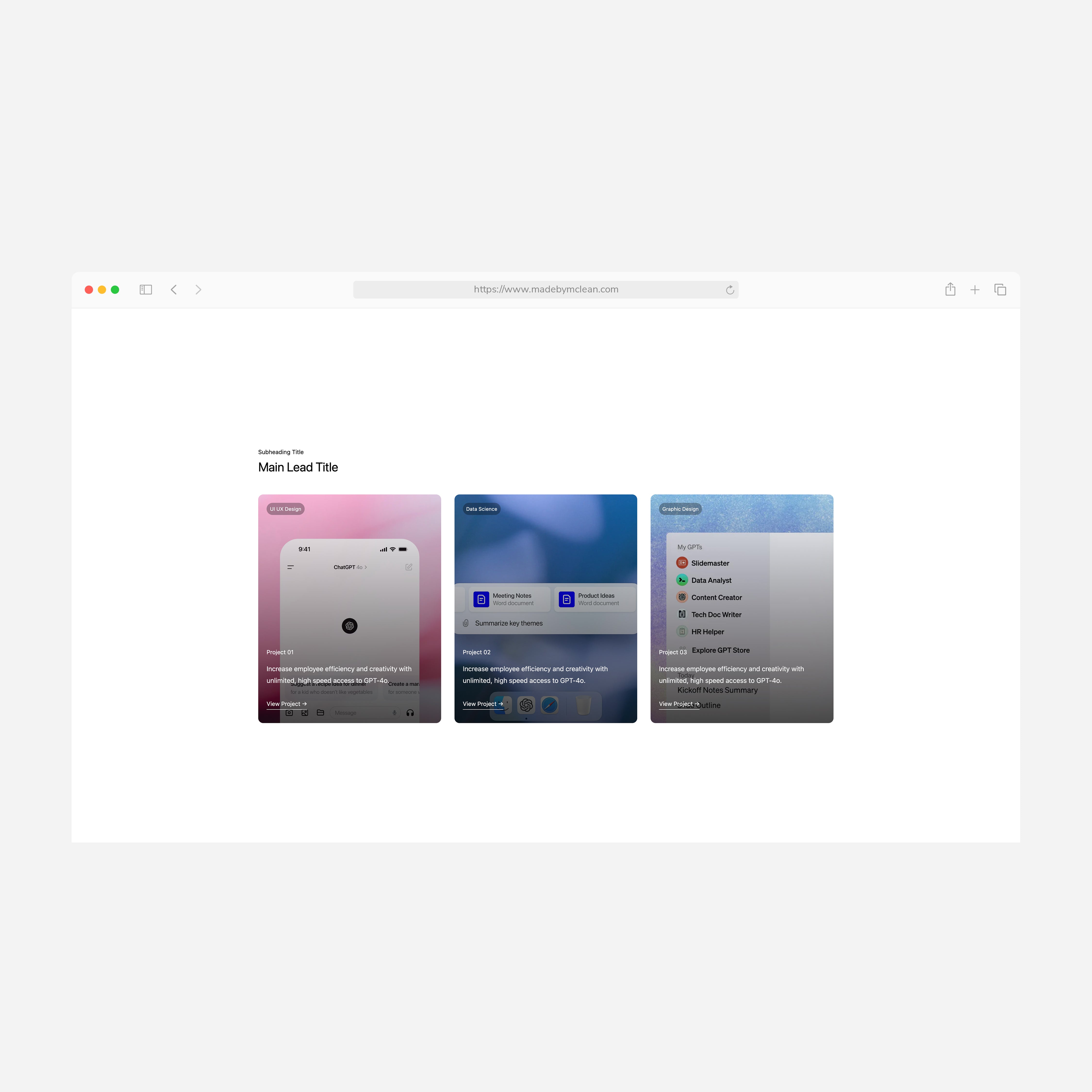
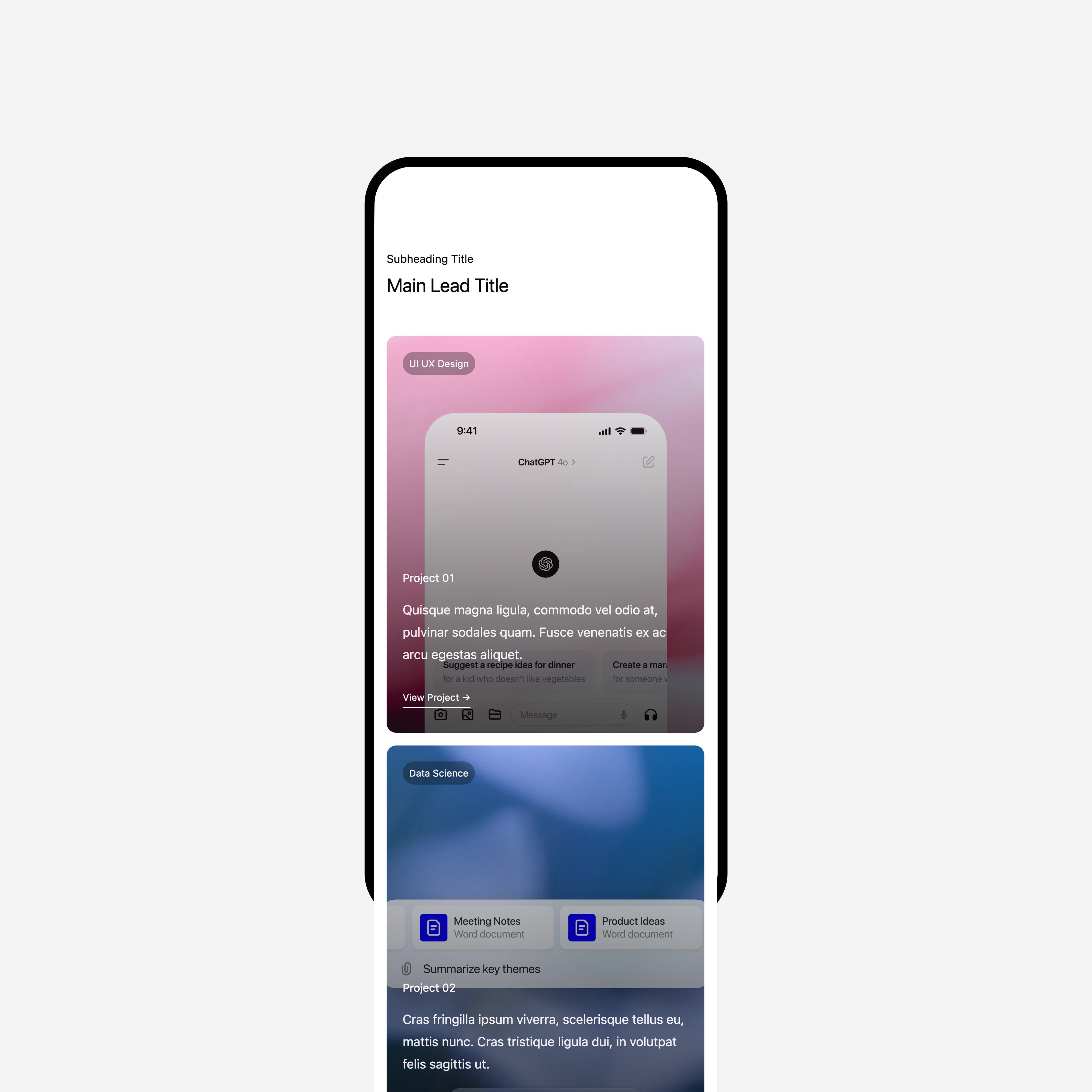
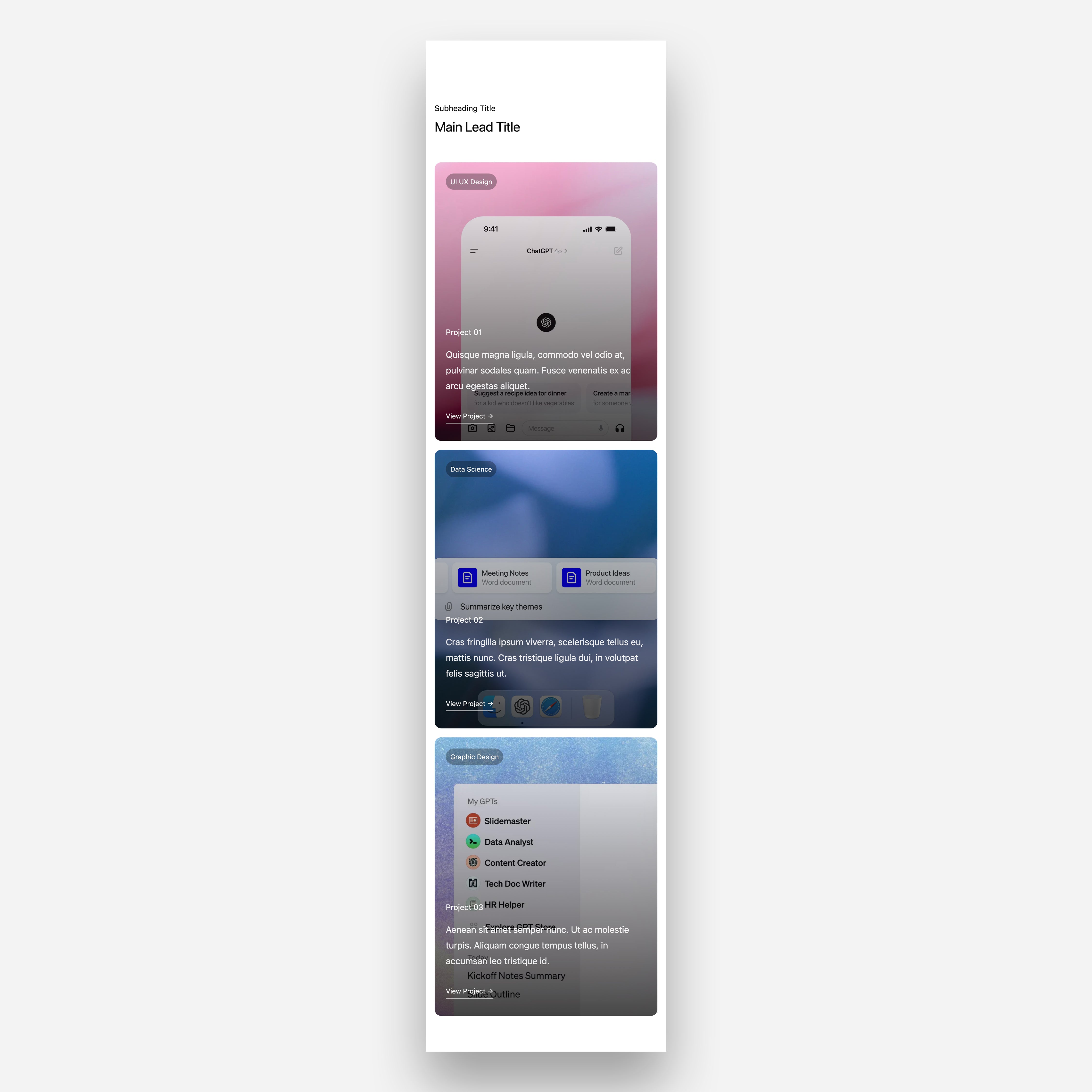
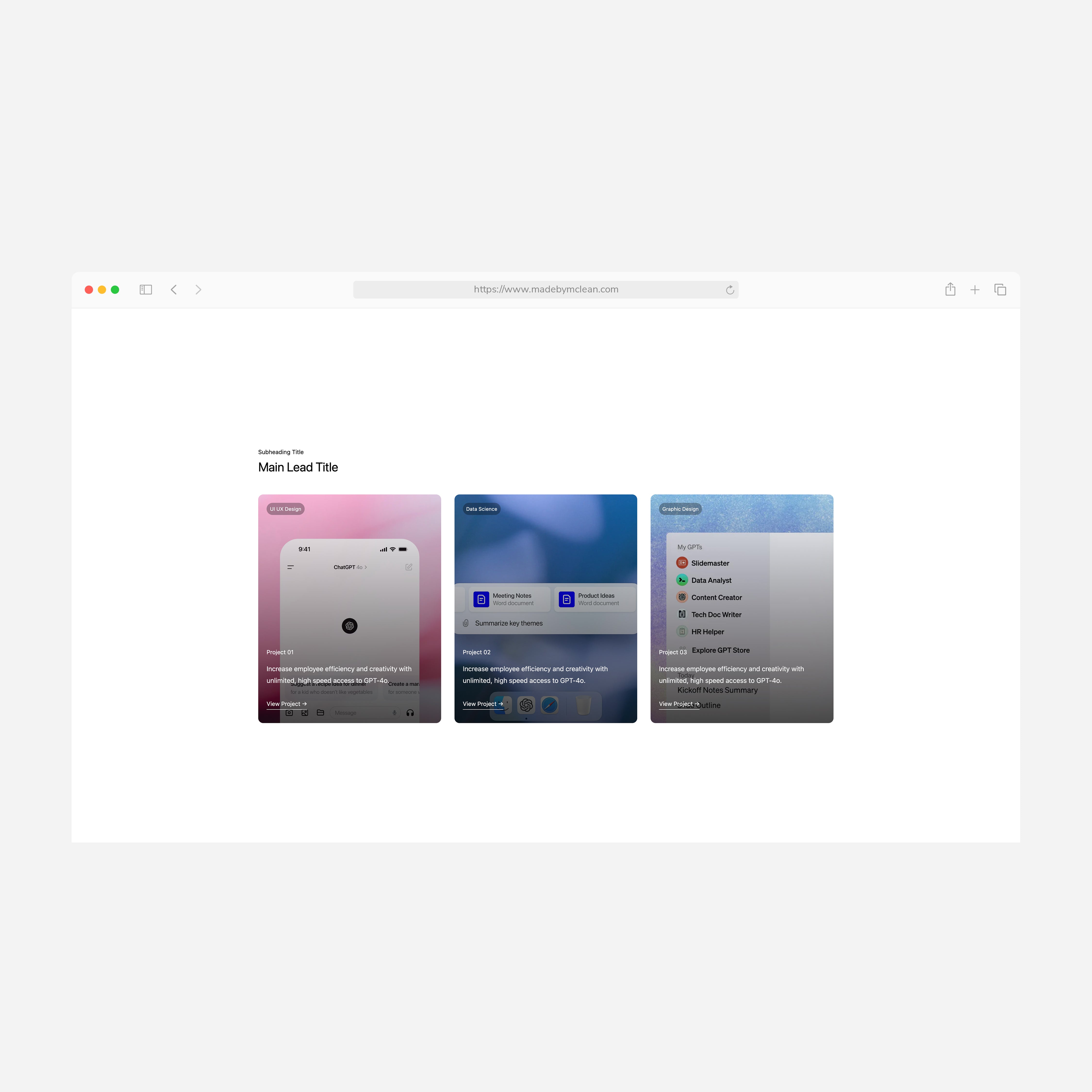
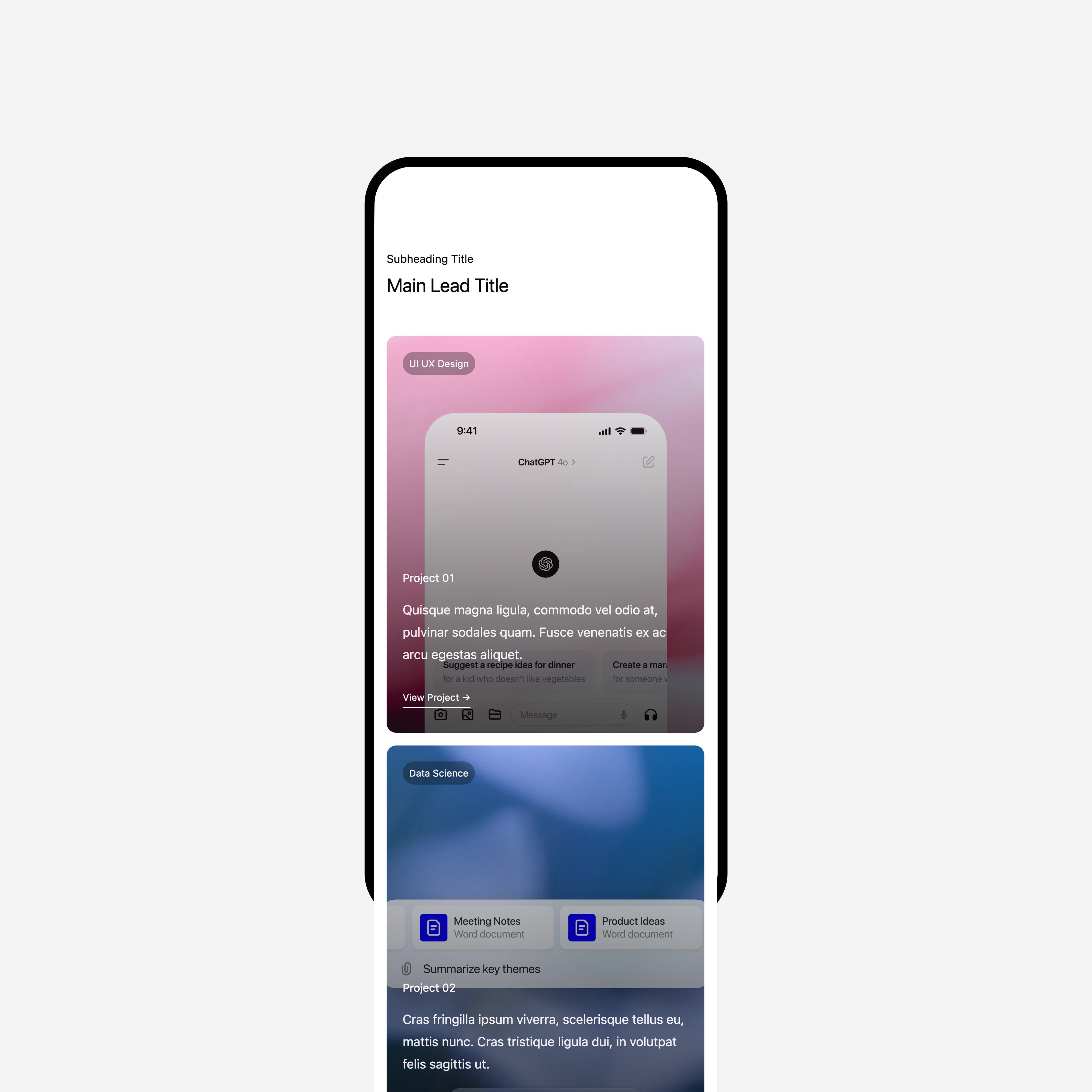
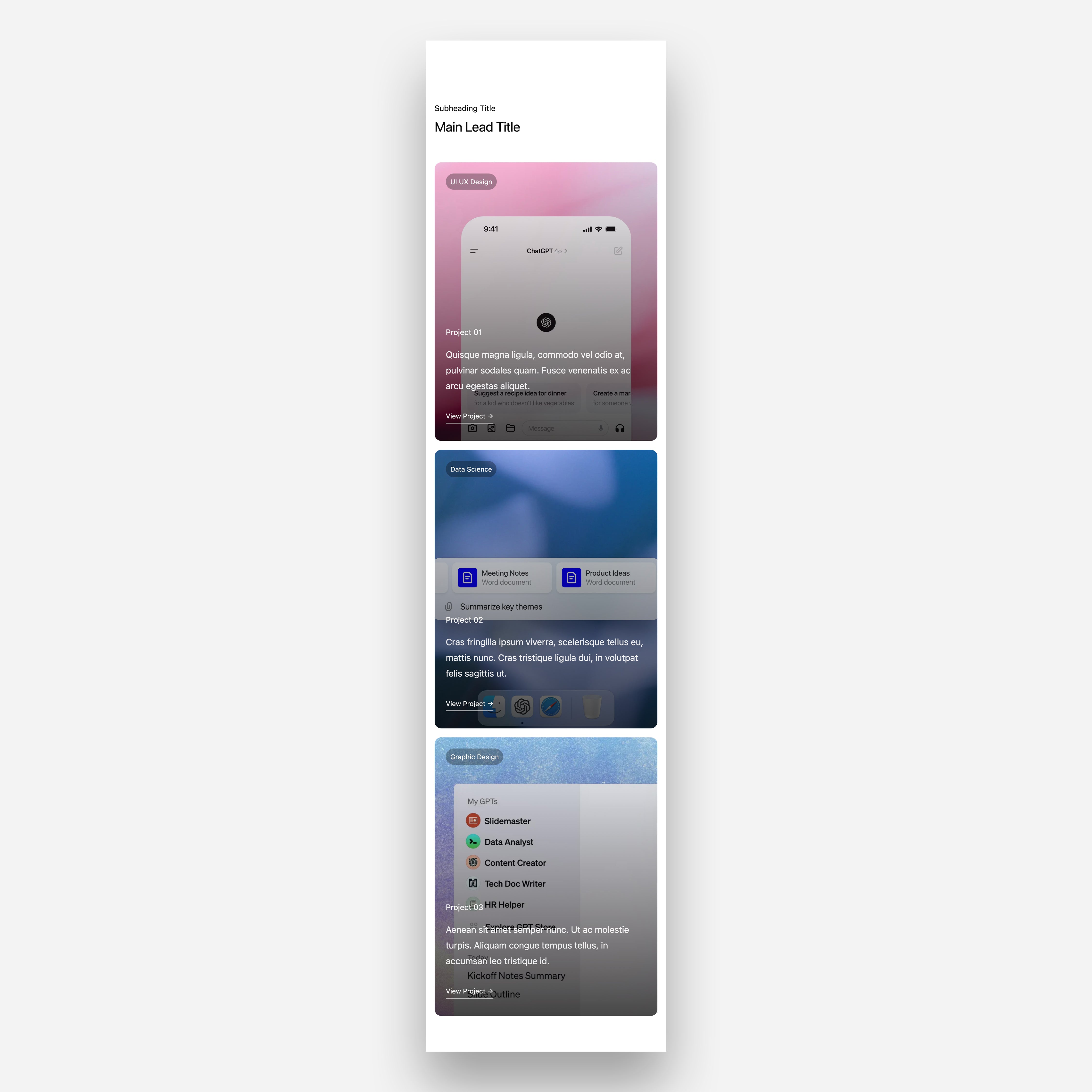
Project Cards
Introducing the React Next.js TypeScript Video Player Component – a sleek, minimalistic, and highly responsive video player that seamlessly integrates into your existing web app project with a simple drag-and-drop. Designed with modern aesthetics inspired by industry leaders like Apple, this component offers an intuitive and polished user experience, making it the perfect addition to any project looking for a premium look and feel.
Key Features:
- Effortless Integration: Drag and drop the component into your project, and it’s ready to go. No complex setup required!
- Fully Responsive: Optimised for all device sizes, ensuring your videos look stunning on mobile, tablet, and desktop.
- Minimalistic Design: Clean lines and a clutter-free interface inspired by the best in the industry, creating a refined and professional look.
- Customizable: Easily link your video with easy to read code.
- Optimised Performance: Built with React, Next.js, and TypeScript, it guarantees smooth performance and compatibility with modern web technologies.
Choose options




Project Cards
Sale price£99.00
