UI/UX Design Project Portfolio Template
UI/UX Design Project Portfolio Template
Title of the Project
Overview
-
Project Goal: What was the primary objective of the project?
-
Role: Your specific role in the project (e.g., UI/UX Designer, Researcher, Developer).
-
Timeline: Duration of the project (e.g., 3 months, May 2024 – July 2024).
-
Tools & Methods: List the tools (e.g., Figma, Adobe XD) and methods (e.g., Wireframing, User Testing) used.
Problem Statement
-
What problem were you trying to solve?
-
Why was this problem significant for the users or stakeholders?
Research
User Research
-
Objective: What were you trying to learn?
-
Methodology: Describe methods (e.g., interviews, surveys, usability tests).
-
Participants: Who participated in the research (e.g., demographics)?
-
Insights: Key findings and trends.
Competitive Analysis
-
Brief summary of competitors’ strengths and weaknesses.
-
How did this inform your design?
Ideation
-
Brainstorming or ideation techniques used (e.g., mind mapping, crazy 8s).
-
Initial concepts and how they aligned with the research findings.
Design
Wireframes
-
Low-fidelity sketches or digital wireframes.
-
Attach examples or links to your wireframes.
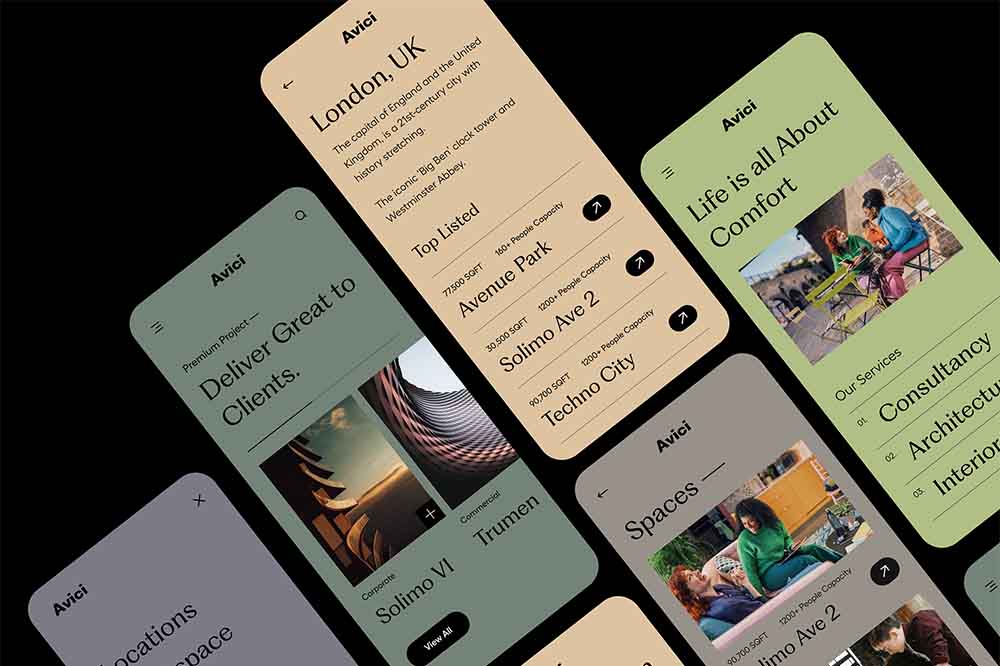
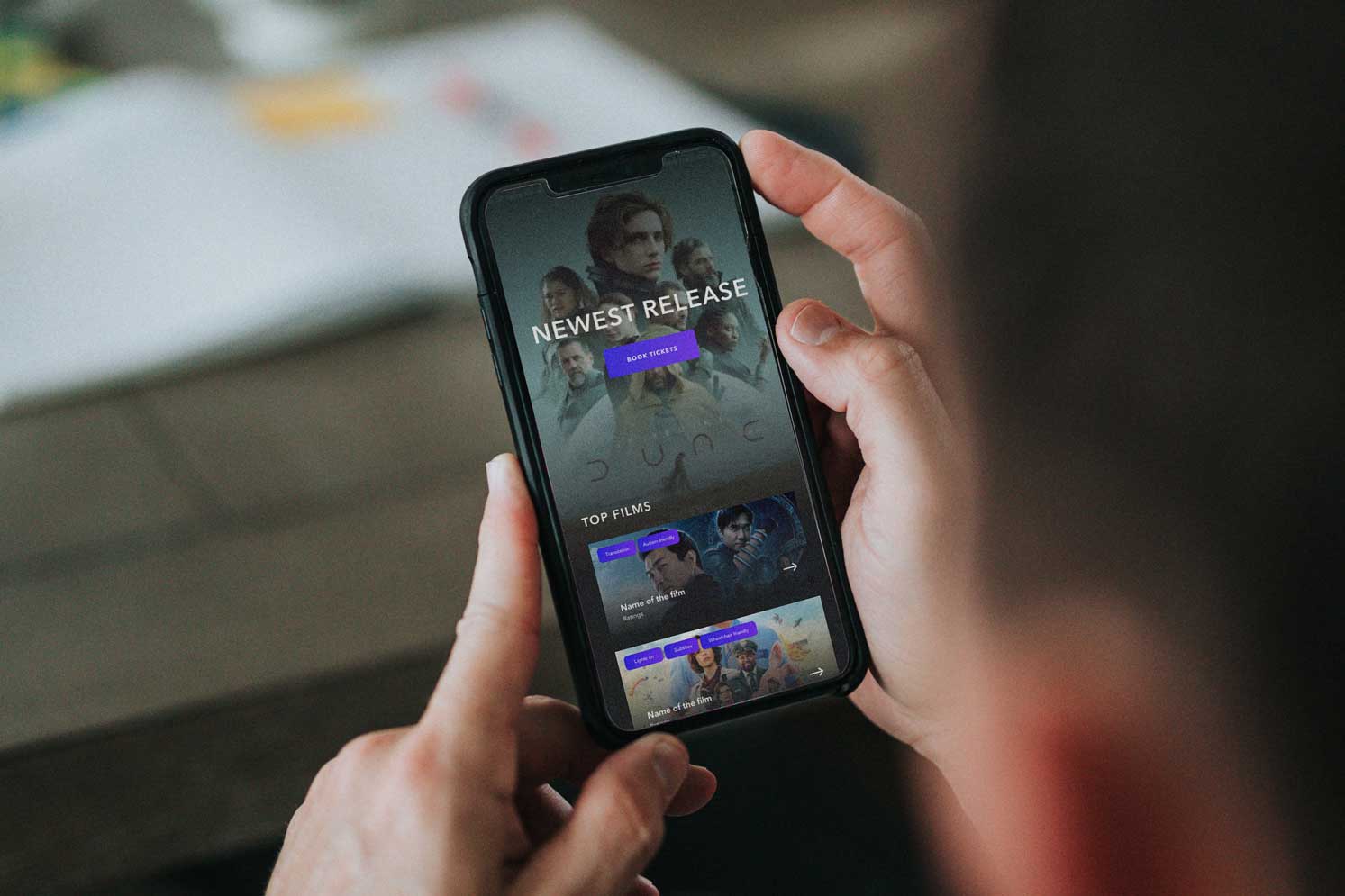
High-Fidelity Designs
-
Polished UI designs.
-
Explanation of design choices (e.g., color scheme, typography, layout).
-
Include links or images of key screens.
Prototyping & Testing
Prototype
-
Describe how you built the prototype and its purpose (e.g., clickable Figma prototype).
Usability Testing
-
Objective: What were you testing?
-
Participants: Who tested the design?
-
Key Findings: What did you learn, and how did you iterate?
Development Handoff
-
How you collaborated with developers (if applicable).
-
Tools used for handoff (e.g., Zeplin, Figma).
Outcome
-
Results: Metrics or qualitative feedback showcasing success (e.g., increased user engagement by 20%).
-
Impact: How did your design solve the problem?
-
Lessons Learned: What did you learn from the project?
Reflection
-
What went well?
-
What would you improve in future projects?
-
How did this project contribute to your growth as a designer?
Visuals & Links
-
Include images, videos, or links to prototypes, case studies, or live websites.
Call to Action
-
Encourage viewers to contact you or explore more of your work.